بعد طول انتظار اتينا لكم باكواد الكيس للنسخه
Invision
ان هاذه النسخه هي الاكثر تعقيدا
من حيث انها كثيرة الاكواد ولهذا عملت لكل
كود او مجموعه صوره بتوضح ايش هوعمل الكود
المجموعه الاولى
هاذه الاكواد خاصه بخانة الواجهه
الكود الاول
| الرمز: |
div#logostrip {
background-image: url(ضع هنـا رابط الصوره);
}
|
الكود الثاني
| الرمز: |
#submenu {
background-image: url(ضع هنـا رابط الصوره);
}
|
الكود الثالث
| الرمز: |
#submenu ul li a {
background-image: url(ضع هنـا رابط الصوره);
}
|
الكود الرابع
| الرمز: |
#submenu ul li a:hover {
background-image: url(ضع هنـا رابط الصوره);
}
|
الكود الخامس
| الرمز: |
#userlinks {
background-image: url(ضع هنـا رابط الصوره);
}
|
صور توضيحيه لهاذه المجموعه من الاكواد

المجموعه الثانيه
للتغير في خلفية الفواصل التي بمنتداك
الكود الاول
لتغيرخلفية لفواصل الاقسم
| الرمز: |
table.ipbtable th {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضحيه

الكود الثاني
هاذا الكود شبيه للاول ولكنه لايؤثر على فواصل الاقسام
| الرمز: |
table.ipbtable th.formsubtitle,.formsubtitle {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضحيه

الكود الثالث
لتغير في فواصل عمل موضوع جديد وبعض الاماكن الاخرا
| الرمز: |
.borderwrap .subtitle {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضحيه


المجموعه الثالثه
لتغير في خلفيات الاقسام وخلفيات المواضيع وماشابه ذالك
الكود الرابع
| الرمز: |
.row1 {
background-image: url(ضع هنا رابط الصوره);
}
|
الكود الخامس
| الرمز: |
.row2 {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضحيه للكود الرابع والخامس

الكود السادس
| الرمز: |
.post .post-header {
background-image: url(ضع هنا رابط الصوره);
}
|
الكود السابع
| الرمز: |
.post {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضيحيه للكود السادس والسابع

الكود الثامن
| الرمز: |
.post-container {
background-image: url(ضع هنــا رابط الصوره);
}
|
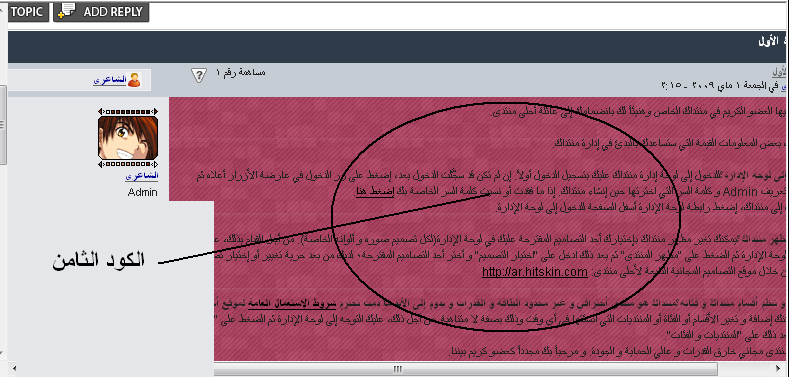
صوره توضيحيه للكود الثامن

الكود التاسع
| الرمز: |
.post-footer {
background-image: url(ضع هنا رابط الصوره);
}
|
الكود العاشر
| الرمز: |
.topic-footer {
background-image: url(ضع هنا رابط الصوره);
}
|
الكود الحادي عشر
| الرمز: |
div.overview {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضيحيه للكود التاسع والعاشر والحادي عشر

الكود الثاني عشر
.
| الرمز: |
qreply {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضحيه للكود الثاني عشر

الكود الثالث عشر
| الرمز: |
#smiley-box {
background-image: url(ضع هنا رابط الصوره);
}
|
الكود الرابع عشر
.
| الرمز: |
messaging-box {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضحيه للكود الثالث عشر والرابع عشر

الكود الخامس عشر
هاذا الكود بيعمل تغير في الحدود وخلفية صندوق موضوع جديد
| الرمز: |
div.borderwrap,.borderwrapm {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضحيه للكود الخامس عشر

الكودين السادس عشر
| الرمز: |
.select {
background-image: url(ضع هنا رابط الصوره);
}
.select button {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضحيه للكودين السادس عشر

الكودين السابع عشر
.
| الرمز: |
button,.mainoption {
background-image: url(ضع هنا رابط الصوره);
}
.formbuttonrow {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضحيه للكودين السابع عشر

الكود الثامن عشر
.
| الرمز: |
ipbform2 dl {
background-image: url(ضع هنا رابط الصوره);
}
|
الكود التاسع عشر
| الرمز: |
.ipbform2 dl dd {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضحيه للكود الثامن عشر والتاسع عشر

الكود العشرون
.
| الرمز: |
ipbform fieldset {
background-image: url(ضع هنا رابط الصوره);
}
|
الكود الواحد وعشرون
.
| الرمز: |
box-content{
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضحيه للكود العشرون والواحد وعشرون

الكود االثاني وعشرون
.
| الرمز: |
bar {
background-image: url(ضع هنا رابط الصوره);
}
|
الكود الثالث وعشرون
.
| الرمز: |
activeusers {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضيحيه للكود الثاني وعشرون والثالث وعشرون

الكود الرابع وعشرون
| الرمز: |
#gfooter {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضحيه للكود الرابع والعشرون

الكود الخامس وعشرون
.
| الرمز: |
no-left {
background-image: url(ضع هنا رابط الصوره);
}
|
صوره توضيحيه للكود الخامس وعشرون



